Introducción
En esta entrada vamos a representar cómo podrían haber sido los wireframes de varias páginas correspondientes al períodico El Mundo en su versión web para PC’s.
Wireframes
Portada
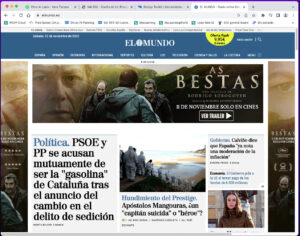
En su versión online, el períodico El Mundo, mostraba el pasado Sábado 12 de Noviembre de 2022 la siguiente portada

Imagen 1: portada de El Mundo el 12.11.22
Es interesante observar cómo a la cabecera del artículo hay 3 secciones diferentes que quizás pueda confundir ligeramente al usuario. En la primera sección de la cabecera de página en un fondo de color gris claro se muestran los artículos de mayor tendencia del día. A continuación, se aprecia la siguiente sección de cabecera en un tono gris aún más claro que el anterior y con letras mayúsculas las diferentes secciones temáticas del períodico, donde a su vez está contenido el logo del períodico. Para cerrar la cabcecera, se observa la
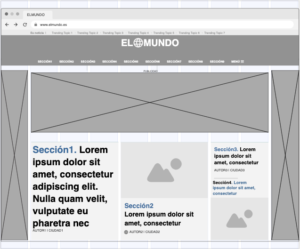
Quizás un wireframe previo habría lucido como sigue:

Imagen 2: Wireframe de portada de El Mundo (para ver más detalle, descargar imagen) – Realizado con Moqups
En este wireframe puede observarse cómo se ha construido la portada sobre una retícula de 10 columnas.
Noticia
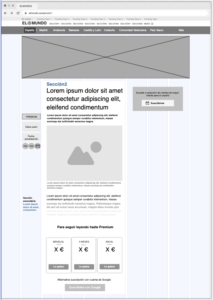
A pesar de que la portada de El Mundo es algo más cambiante, cuando analizamos los artículos por separado es posible ver que tienen todos una estructura muy parecida a la siguiente

Imagen 3: Artículo de El Mundo el día 12.11.22
En las páginas de noticias, a diferencia de la portada, pueden observarse 3 secciones diferentes (lo cuál quizás pueda incluso llegar a ser ligeramente confuso para el usuario). La primera sección, al giual que en portada se muestran los artículos de mayor tendencia del día. A continuación, se aprecia la siguiente sección de cabecera en un tono gris aún más claro que el anterior y con letras mayúsculas las diferentes secciones temáticas del períodico, donde a su vez está contenido el logo del períodico. Para cerrar la cabecera, se observa en un tono azul oscuro una seción para el filtrado de noticias por comunidad autónoma.
Por otra parte, el layout de las noticias está sustancialmente menos recargado de información visual (pocos anuncios e imágenes, elementos centrados en la página, amplios márgenes blancos,…)
Al igual que en el anterior caso, podemos observar cómo el wireframe correspondiente mostraría un reticulado compuesto por 10 columnas:

Imagen 4: Wireframe de un artículo de El Mundo del día 12.11.22 – Realizado con Moqups
Artículo de opinión
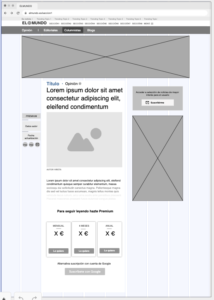
Siguiendo a los artículos de noticias, los artículos de opinión de El Mundo siguen una estructura muy similar. Las únicas diferencias apreciables se muestran únicamente en la cabecera, dónde la última sección (color azul) muestra las secciones dentro de artículos de opinión: Editoriales, Columnistas y Blogs (dónde en los artícuos de noticias anteriormente veíamos un filtro por CCAA).
Además, pueden apreciarse cómo en los artículos de opin ión se aprovecha el margen lateral derecho para exponer anuncios (mientras que en los artículos de noticias se mantenían los márgenes en blanco).

Imagen 5: Artículo de opinión de El mundo el día 14 de Noviembre de 2022.
A continuación podemos observar el wireframe correspondiente.

Imagen 6: Wireframe de un artículo de opinión de El Mundo
Conclusión
En esta entrada hemos presentado una serie de wireframes basados en extractos reales de el períodico El Mundo, en su verisón web
Este períodico, en su versión web, hace uso de un modelo Freemium al cual se puede acceder de manera gratuita a la portada y que requiere de suscripción de pago para acceder al contenido de sus noticias y artículos de opinión.
La disposición de los artículos en portada varía en número de columnas a lo largo de toda su vertical, pero que siempre podría llegar a encuadrarse en un retícula de 10 columnas. Los artículos de noticias y de opinión se disponen en una retícula de 10 columnas, con el elemento principal (texto del artículo) centrado en medio de la página.
Bibliografía
- El Mundo. <www.elmundo.es>. [Fecha de consulta: 12 y 14 de noviembre de 2022].
- Moqups. <www.moqups.com>. [Fecha de consulta: 12 y 14 de noviembre de 2022].
- UOC – Design Toolkit. «Prototipado: métodos». <http://design-toolkit.uoc.edu/es/guia/prototipado/>. [Fecha de consulta: 12 de noviembre de 2022].
- UOC – Design Toolkit. «Prototipado: Guía». <http://design-toolkit.uoc.edu/es/prototipado/>. [Fecha de consulta: 12 de noviembre de 2022].
- Banerjee, A. (2014). «What a Prototype Is (and Is Not)» [artículo en línea]. UX Magazine. <http://uxmag.com/articles/what-a-prototype-is-and-is-not>. [Fecha de consulta: 12 de noviembre de 2022].
- Cao, J. (2017). «What Is a Prototype: A Guide to Functional UX» [artículo en línea]. Studio by UXPin. <https://www.uxpin.com/studio/blog/what-is-a-prototype-a-guide-to-functional-ux/>. [Fecha de consulta: 12 de noviembre de 2022].
- Grothaus, M. (2015). «How To Go From Idea To Prototype In One Day» [artículo en línea]. Fast Company. <https://www.fastcompany.com/3045934/how-to-go-from-idea-to-prototype-in-one-day>. [Fecha de consulta: 12 de noviembre de 2022].
- Smith, Q. (2019). «Protyping User Experience». [artículo en línea]. <https://www.uxmatters.com/mt/archives/2019/01/prototyping-user-experience.php>. [Fecha de consulta: 12 de noviembre de 2022].
- Vyhouski, N. «Everything you need to know about sketching». [artículo en línea]. <https://www.toptal.com/designers/ux/guide-to-ux-sketching>. [Fecha de consulta: 14 de noviembre de 2022].


 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.